博客搭建
博客搭建
博客崩了一直没修,重搭一下,写一点东西记录一下搭建过程踩的坑。
前置步骤
- 注册github
- 下载GitGit (git-scm.com)
- 绑定自己的github账号
- 购买域名(这个可以不用买,买的话建议用阿里云,腾讯云的解析记录只能添加三个,有点过于城市化了。)
以上几步跟着文章做就好,比较简单,注意github已将默认分支master改为main,例如文章中git push origin master的master要改为main。
其次,如果提示fatal unable to access ‘httpsgithub.comxxxxxxxxxxx.git’ Recv failure Connection was reset,可以尝试进行如下操作:
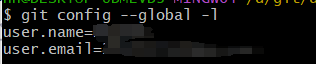
在进行过第三步绑定的操作后,输入git config --global -l应该会输出用户名和邮箱

如果没有,或者与实际不符,可以通过
git config --global user.email "你的新邮箱地址" |
这两个命令来进行修改
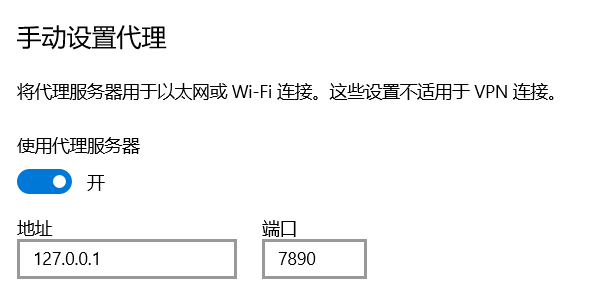
然后在自己的主机找到:设置-网络与Internet-代理-手动设置代理,修改如下:

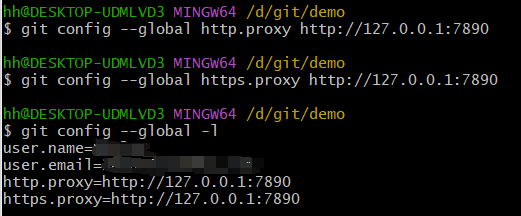
再在git中输入命令:
git config --global http.proxy http://127.0.0.1:7890 |
再次输入命令git config --global -l,输出如下:

这样就可以了。
安装必要组件
安装node.js
下载地址:Node.js (nodejs.org)
正常安装即可,安装好后在cmd检查,输出版本即安装成功。

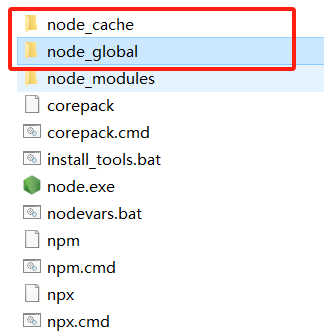
新建两个空文件夹,node_cache、node_global

并右键属性-安全,修改user权限
cmd输入命令:
npm config set prefix "D:\nodejs\node_global" |
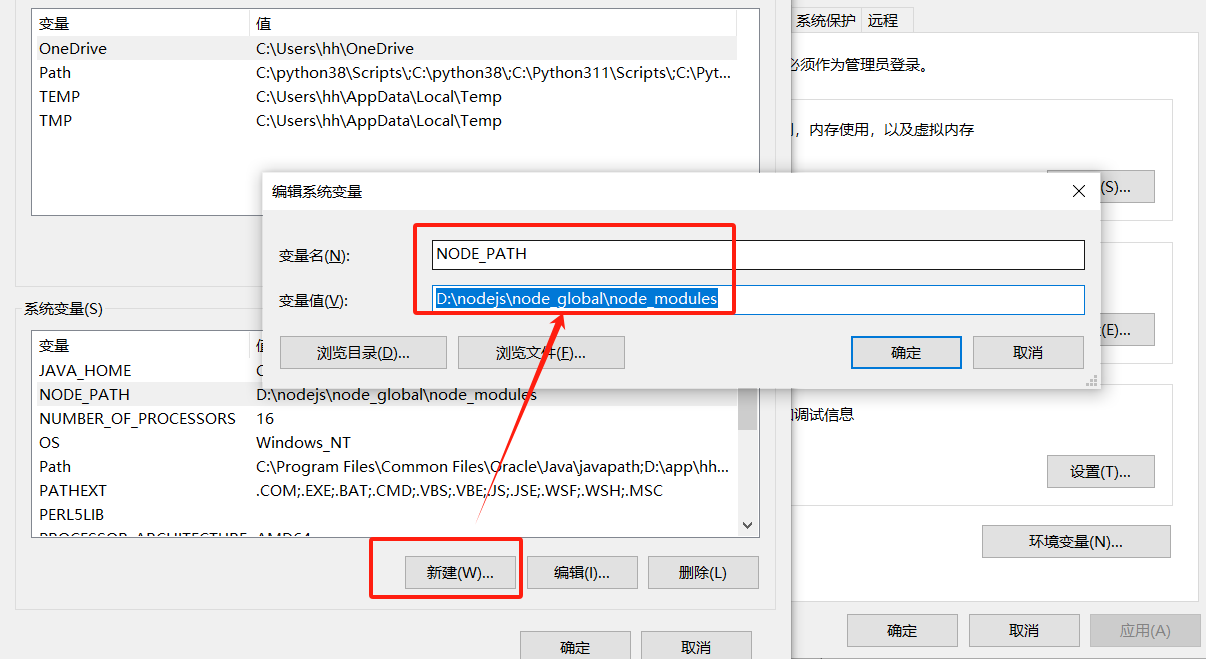
设置环境变量,新建系统变量如下(路径为刚才创建的node_global的路径,后面加上一个node_modules):

再将用户变量里的Path的npm修改为新建的node_global的路径

点击确定即可。
在cmd中输入以下命令,文件夹会自己建好
npm install webpack -g |

安装hexo
Hexo是博客的框架,当然还有其他框架,可以自己选择。
先创建仓库,点击右上角头像-Your repositories,然后点击New新建仓库

输入自己的用户名.github.io为仓库名,注意选择为Public,然后Create repository创建仓库

接下来安装Hexo,D盘新建文件夹blog,在此处打开git bash,输入以下命令安装Hexo
npm install -g hexo-cli |

如果提示command not found,这个文章中给出了解决的办法,第一种是重装node.js,这次要安装到默认路径,另一种在power shell运行命令
安装完成后,输入以下命令
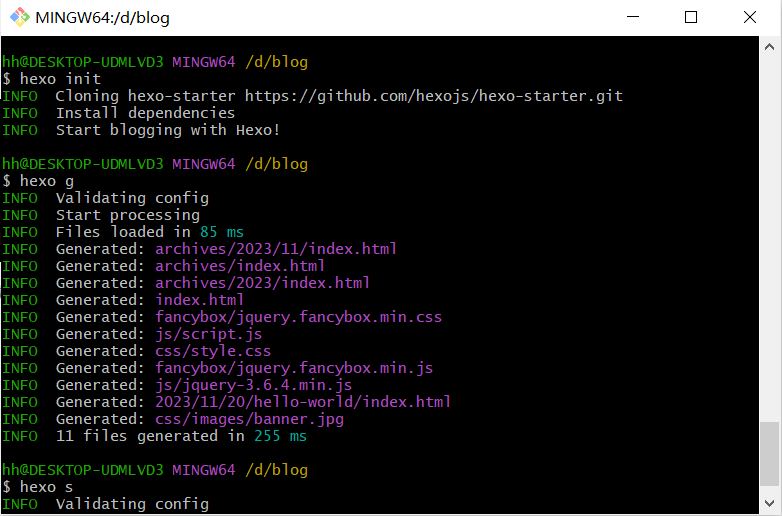
hexo init //初始化 |

接下来,将Hexo部署到github,在_config.yml文件的底部,使用以下代码将原来的deploy替换掉
deploy: |
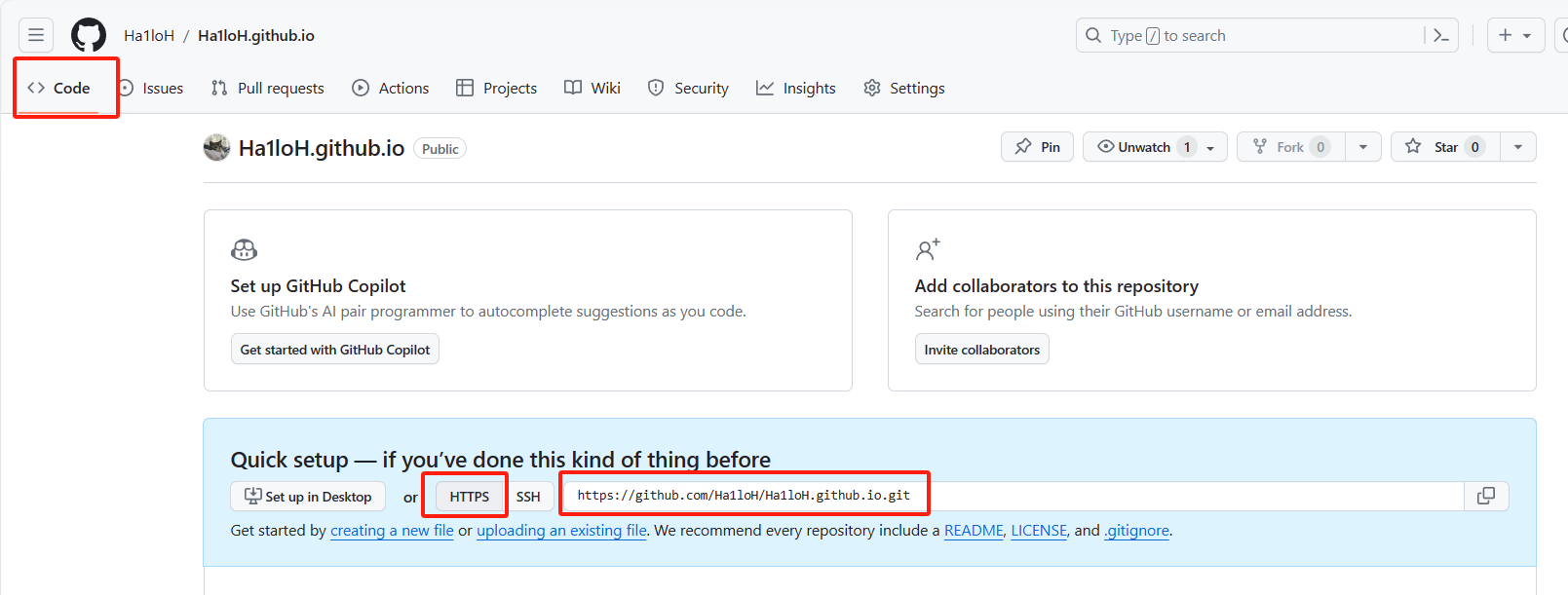
仓库地址:点击右上角头像-Your repositories-选择刚才创建的仓库-Code-HTTPS-复制后面的地址

回到blog文件夹,输入命令部署插件
npm install hexo-deployer-git --save |

然后是hexo三部曲
hexo clean #清除缓存文件 db.json 和已生成的静态文件 public |

命令正常运行的话,打开浏览器,输入 https://yourname.github.io 就可以打开你的网页了。
这里有一个要注意的地方,如果之前使用过域名解析,那么需要清理DNS缓存,否则会跳转之前解析的域名,如果域名没在使用就会报错。
至此基础的步骤已经做完了,其余的其实是对主题和页面的美化以及域名解析等等。
主题美化
搭建主题
主题有很多,可以自己选择,我选择的是Butterfly主题,先安装
git clone -b master https://github.com/jerryc127/hexo-theme-butterfly.git themes/butterfly |

安装pug和stylus渲染器
npm install hexo-renderer-pug hexo-renderer-stylus --save |

修改根目录下的_config.yml文件
# Extensions |
git输入
hexo s |
可以在localhost:4000查看修改后的页面,这样可以避免每次都使用hexo三部曲,毕竟很费时间。
美化找文章改改配置文件就行,大同小异。
博客上传
图床
参考:Typora+PicGo+阿里云OSS搭建博客图床(超详细)-CSDN博客
上传
hexo new "Blog Name" |
在source/_posts找到对应文章修改。
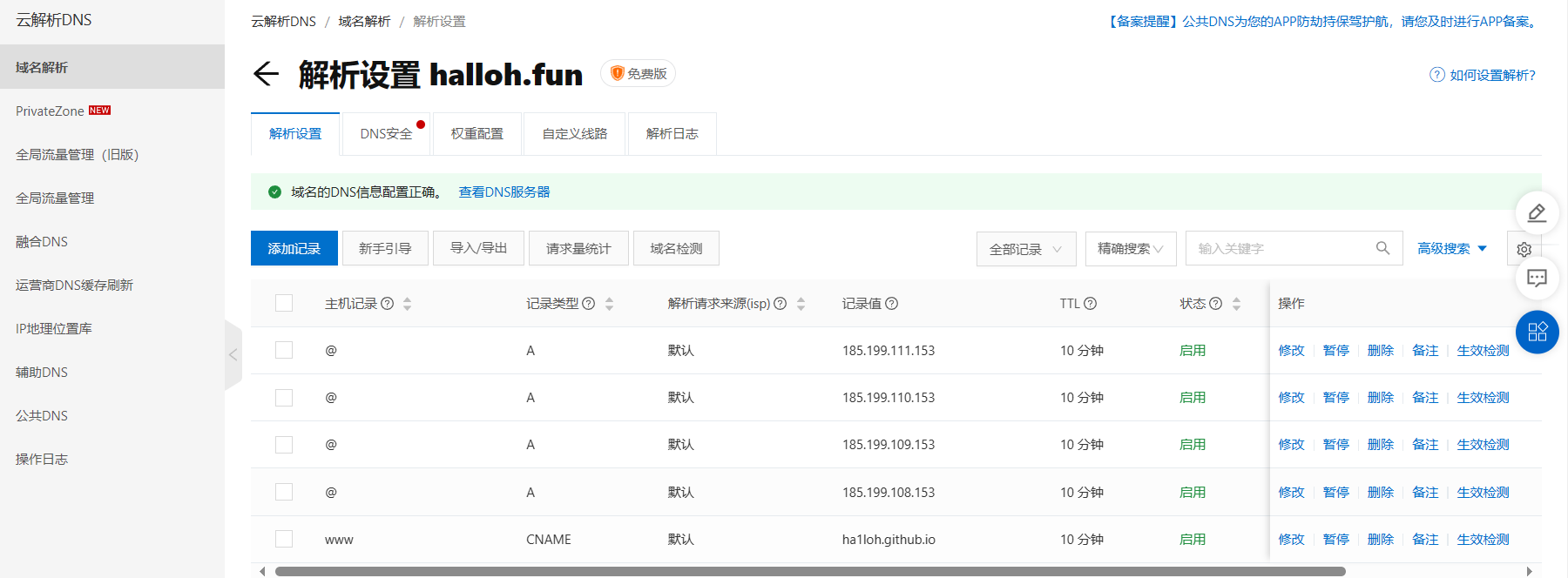
域名解析
建议阿里云,购买后阿里云控制台添加域名解析

在source文件夹新建文件命名为CANME(无后缀),输入买的域名,然后执行hexo的三个命令即可。